728x90
네이버 웹마스터 도구에서 "웹 페이지 최적화 검증" 을해 보면 모바일 사용성에 "페이지와 연동되는 모바일 앱 링크가 존재하지 않습니다"라는 알림을 볼 수 있습니다.

앱링크 유무에 따라 검색 결과에 영향을 미치는가에 대해서는 개인적으로 관계없다고 생각합니다만 오류(엑스) 표시가 보이니 뭔가 문제가 있는 것처럼 여겨집니다.
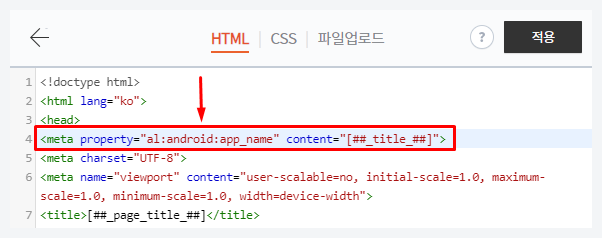
대부분의 블로거는 모바일 앱까지 가지고 있지는 않습니다. 모바일 앱이 있다면 아래 메타태그를 본인에 맞게 수정해서 <html> > <head> 영역에 넣어 주면 엑스 표시가 사라 집니다.
앱링크 설명 참조
<meta property="al:ios:url" content="applinks://docs">
<meta property="al:ios:app_store_id" content="12345">
<meta property="al:ios:app_name" content="App Links">
<meta property="al:android:url" content="applinks://docs">
<meta property="al:android:app_name" content="App Links">
<meta property="al:android:package" content="org.applinks">
<meta property="al:web:url" content="http://applinks.org/documentation">검색을 해 보면 모바일 앱이 없는 경우에도 위 코드를 넣어라는 글들만 있습니다.
단순히 네이버 웹 마터 도구에서 오류 표시만 제거하려면 위 코드 그대로 <html> > <head> 영역에 넣어 주어도 되지만 의미도 없고 내용만 긴 예제 코드를 넣는 것보다는 간단하게 코드 한 줄만으로도 해결이 가능합니다.
티스토리 블로그 앱링크

<meta property="al:android:app_name" content="담">티스토리 메타 태그 플러그인 활용

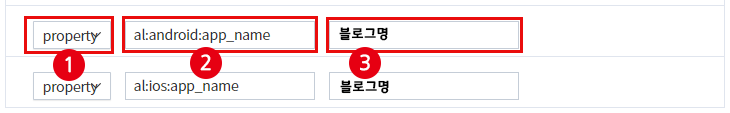
스킨 편집창이 아닌 티스토리의 메타 태그 플러그인을 활용하면 더 편리합니다.

- property를 선택합니다.
- al:android:app_name 또는 al:ios:app_name을 입력합니다.
- 블로그 이름을 입력합니다.
티스토리 외 블로그 또는 웹사이트 앱링크
<meta property="al:android:app_name" content="블로그명">위 코드를 메타 태그 플러그인 또는 html > head 영역에 넣어 주고 네이버 웹마스터 도구에 가서 확인해 보면 오류 표시가 사라진 것을 확인할 수 있습니다.

반응형